

Use the color picker or enter the HTML hex-code. Just added! The theme editor will let you select colors for all parts of the form.

In the editor mode, you can add, edit, sort, and remove your forms fields. You can switch to the live preview tab to see how your form will look or switch back to the field editor mode.
#Html web form builder full#
You can pick to place your forms button on the left, middle, right, or have it the full width. Your forms submit button is often overlooked but can help define your style. For example "Send Message", "Send Now" or whatever you think works best for your form and website. Not happy with the standard submit button text? you can enter the value you prefer.
#Html web form builder install#
This option is available when you install your form. You can also have the form redirect to your own custom page if you prefer. The generated form code will accept the most common file types, but you can edit this to match your needs.Įnter a thank you message to show after your form has been sent. Clicking on this field will bring up your systems file picker window allowing you to pick one or more files. The File upload field is shown in the image below. The Date field is shown in the image below. It supports a minimum value, maximum value, and step value.

The Number field is shown in the image below. Each radio button can be displayed on separate rows or the same row (inline). The Radio group is shown in the image below. The Checkbox is shown in the image below. The Select field (multiple) is shown in the image below. The Select field (single) is shown in the image below. The Textarea field (multi-line) is shown in the image below. The Text field (single-line) is shown in the image below. You can see each of them below in default and active states.

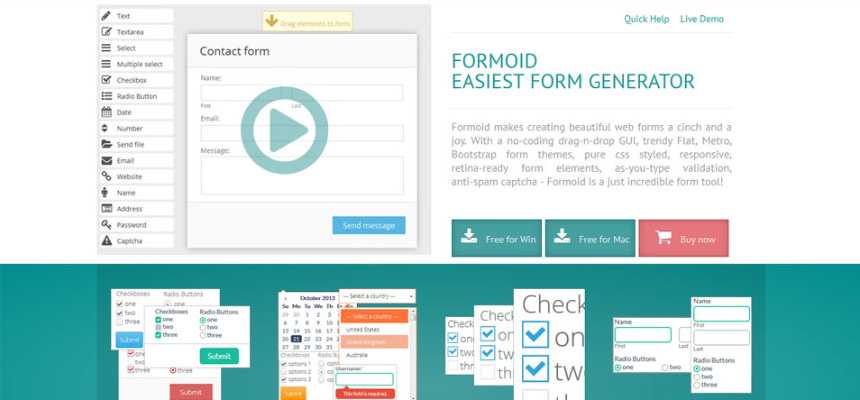
More on this later.Īll HTML field types are supported. The theme editor allows you to further edit the form style to your own color theme. Use the style toggle to select your preferred style. There are two form style types available, the default one (based on Bulma CSS) and material design (based on Materialize CSS). You can easily sort, edit, and remove the fields. Pick the field you want to add (from the list on the right) then drag it to your form (on the left). Ensure that the one you pick provides just enough functionality for you to achieve your goal.Including text, select, radio, date picker, and file upload. It's worth remembering that you may not need every feature that comes with a form builder it's not necessarily something that should break the bank. They have evolved in both style and functionality, allowing you to be inventive and creative when it comes to achieving your form-related goals. Online forms used to be ugly, but that's not the case with the best form builders available.
#Html web form builder software#
Marketers need forms to convert visitors into leads, and students can use them to collect qualitative data for research projects.Įither way, you'll commonly find that forms are an integral part of project management software (opens in new tab) as well as customer relationship manage (CRM) software (opens in new tab), for precisely these reasons. If you are a business selling a product or service, you may want to find out what your customers are thinking. Online forms are extremely versatile and there are many different reasons to use one.


 0 kommentar(er)
0 kommentar(er)
